迅睿CMS-开发文档-前端自定义上传文件方式
时间:2023-08-14 09:51
浏览:0
评论:0
本教程用于掌握前端上传文件的提交过程,开发者可以利用本教程的逻辑,开发出各种形式的文件上传组件和界面风格样式。
准备工作:
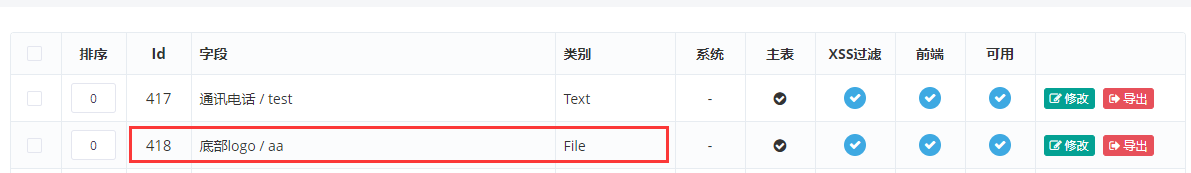
1、开发者需要在cms后台创建文件字段,例如在表单自定义字段里面去新建一个File类型的字段,名字我们随便命名为aa

记住这个文件字段的名称是:aa,id是:418.
2、在表单提交页面的form体内部,去做上传的动作,示例代码如下:
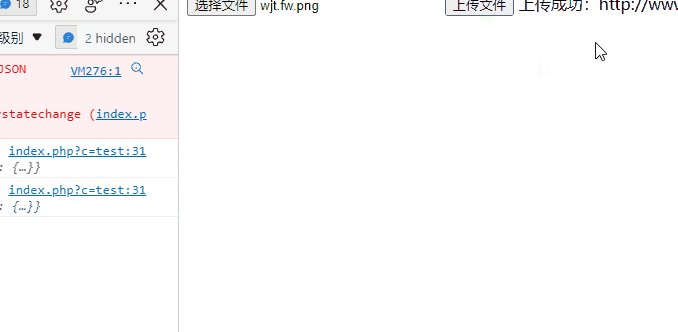
效果如下:

1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 迅睿CMS > 迅睿CMS-开发文档-前端自定义上传文件方式
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 迅睿CMS > 迅睿CMS-开发文档-前端自定义上传文件方式




