迅睿CMS-开发文档-自定义单文件上传组件存储过程
时间:2023-08-14 09:50
浏览:0
评论:0

前端使用了layui的单文件上传组件来上传文件,那么后台如何来正确存储入库呢
比如这个字段名称叫shangchuan,对应我们的后台的字段,File类型入库

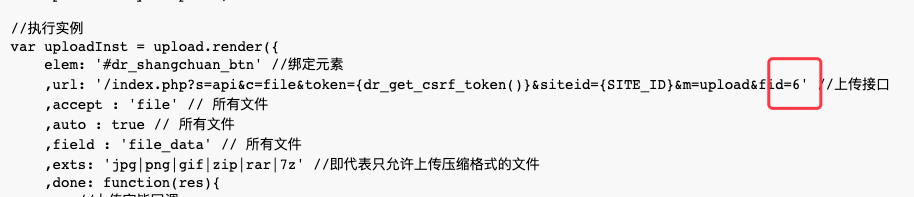
效果代码如下:
来分析上面的代码
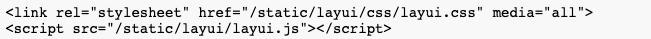
1、加载layui组件js代码

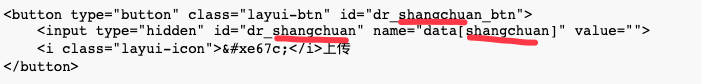
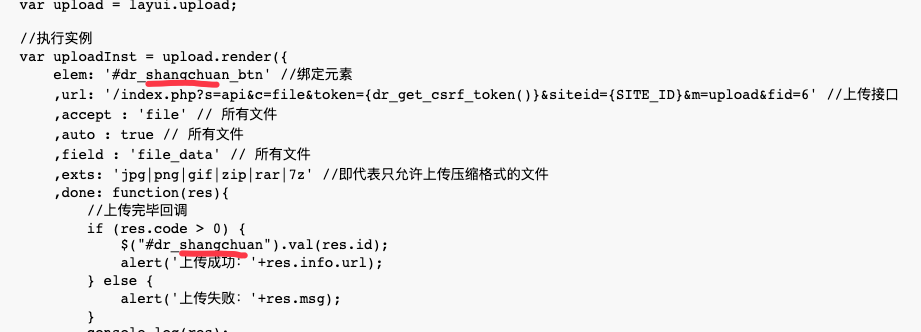
2、定义上传按钮的变量名称,改为字段名称

3、定义js上传函数的变量名称,改为字段名称

4、设置上传的字段id号,这个6改成图一的id号

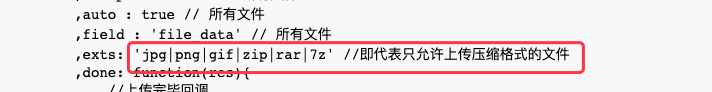
5、设置扩展名

6、设置好了,就可以上传文件了

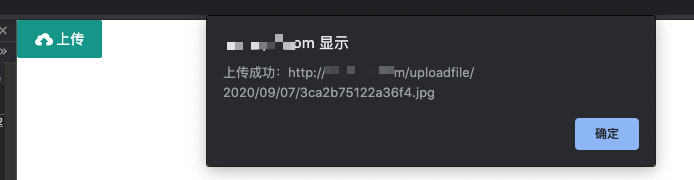
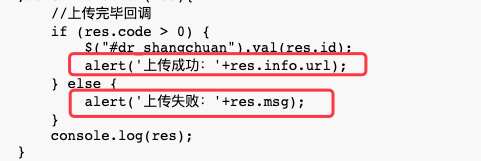
7、改变上传成功的提示信息

这里是上传后的提示信息,为了方便,demo是alert弹窗,你可以随便用js函数替换
1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 迅睿CMS > 迅睿CMS-开发文档-自定义单文件上传组件存储过程
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 迅睿CMS > 迅睿CMS-开发文档-自定义单文件上传组件存储过程




