自动识别PC和移动端(分域名) - 迅睿CMS教程
时间:2023-08-08 14:33
浏览:0
评论:0
程序支持自动识别PC和移动端域名
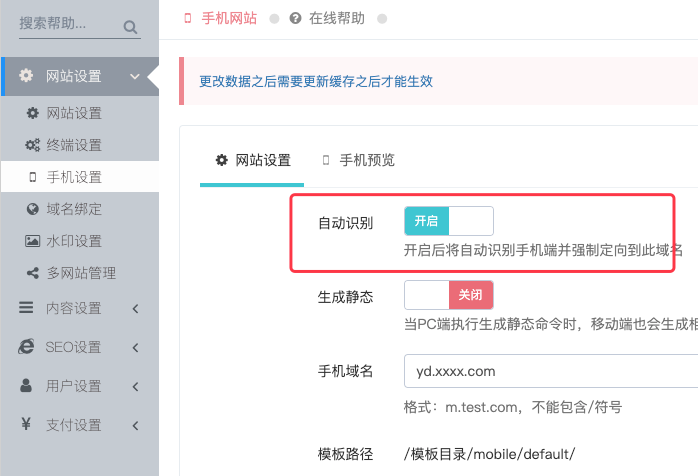
电脑域名:www.xxxx.com 手机域名:yd.xxxx.com1、在网站配置中设置电脑域名:

2、进入绑定域名界面为手机绑定域名

勾选自动识别时可以自动判断并跳转到移动端界面,但是不能开启静态页面功能
3、进入系统体检看结果

如果提示绿色的,就ok了
关于静态生成的情况
当开启静态功能时,访问网站页面是不会进过php程序的,因此默认情况下程序是无法识别客户端的,那么我们只能通过js来识别客户端了
原则上,一旦网站使用了静态页面,就无法达到自动跳转的功能,因为已经静态文件了不能执行动态PHP脚本,需要你手动在模板的页脚添加识别跳转代码:
pc/***/footer.html
简化(需要加载默认js:/static/assets/js/CMS.js)
1、在pc界面判断跳转到移动端
2、在移动端界面判断并跳到pc
1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 迅睿CMS > 自动识别PC和移动端(分域名) - 迅睿CMS教程
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. 迅睿CMS > 自动识别PC和移动端(分域名) - 迅睿CMS教程




