pbootcms模板制作教程四 - pbootcms模板标签手册
在正式制作模板之前,还需要了解并灵活熟练地使用模板标签。
一个模板中,除去结构(HTML)、样式(CSS)、交互(JS)后就是内容(数据)了,而数据就是通过模板标签,把你在网站后台提交的内容调用出来,展示在前端模板页面。通过不同的结构、样式、交互和内容的组合,就能制作出不同的模板。
一、阅读官方开发手册
PbootCMS提供了在线官方开发手册(阅读地址),制作模板的时候可以随时参考手册的内容。
二、灵活使用模板标签
开发手册提供的是最基础的模板标签,但是实际制作模板过程中,会遇到一些手册中没有的需求。毕竟,手册不可能把每个需求的代码都直接给你写好,这时候就需要在模板标签的基础上进行灵活运用了。
思路一:
先使用 指定栏目标签 调用指定子栏目标题:
{pboot:sort scode=*}[sort:name]{/pboot:sort}
再使用 指定栏目内容列表 的标签来调用子栏目内容:
{pboot:list scode=*}[list:title]{/pboot:list}
结合使用:
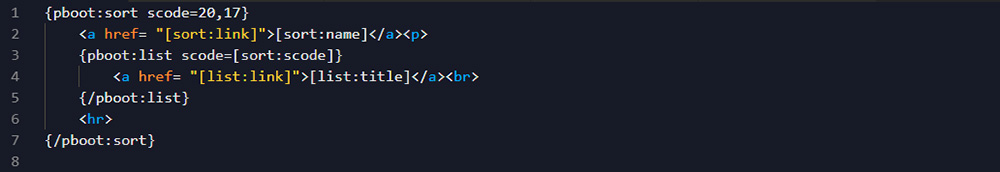
{pboot:sort scode=1,2,3}[sort:name]{pboot:list scode=[sort:scode]}[list:title]{/pboot:list} {/pboot:sort}
我们只需要指定 scode=子栏目的id 即可。有几个子栏目,scode就写几个id。因为标签支持多个栏目,如:1,2,3。
代码实例:
栏目及栏目内容文档调用:

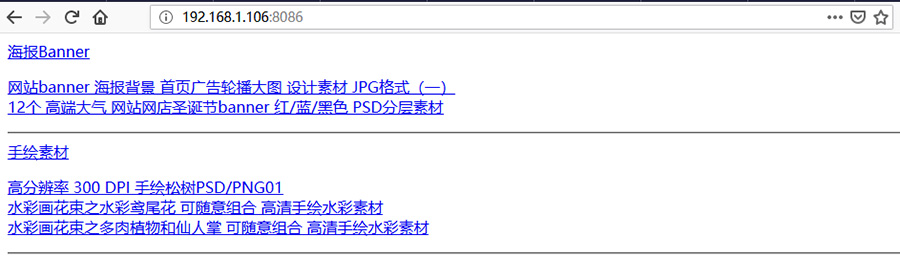
前台效果:

可以看到,子栏目标题和内容列表已经完成了。
不过,这样就需要解决另外一个问题:如果后台新增了子栏目,或者删除了子栏目,怎么办?
当然,你可以到模板文件的 scode 中继续添加新增的id,或者删除id。每次后台新增或者删除子栏目,模板文件就要改一遍。
为了更好解决这个问题,就需要灵活使用模板标签了。
共2页: 上一页12下一页
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. Pbootcms > pbootcms模板制作教程四 - pbootcms模板标签手册




