pbootcms生成html网站地图
时间:2023-08-08 23:22
浏览:0
评论:0
大家都知道pbootcms程序可以自动生成sitemap.xml格式的地图,但是我们想要一个HTML版本的地图如何完成呢?
1:创建地图模板,命名为 sitemap.html可以新建文件 sitemap.html,并命名为 sitemap.html,文件插入以下代码。代码如下:
-
{pboot:nav parent=0 num=20}
- [nav:name] {/pboot:nav} {pboot:nav parent=0 num=20}{pboot:2nav parent=[nav:scode]}
- [2nav:name] {/pboot:2nav}{/pboot:nav} {pboot:list scode=* num=2000}
- [list:title] {/pboot:list}
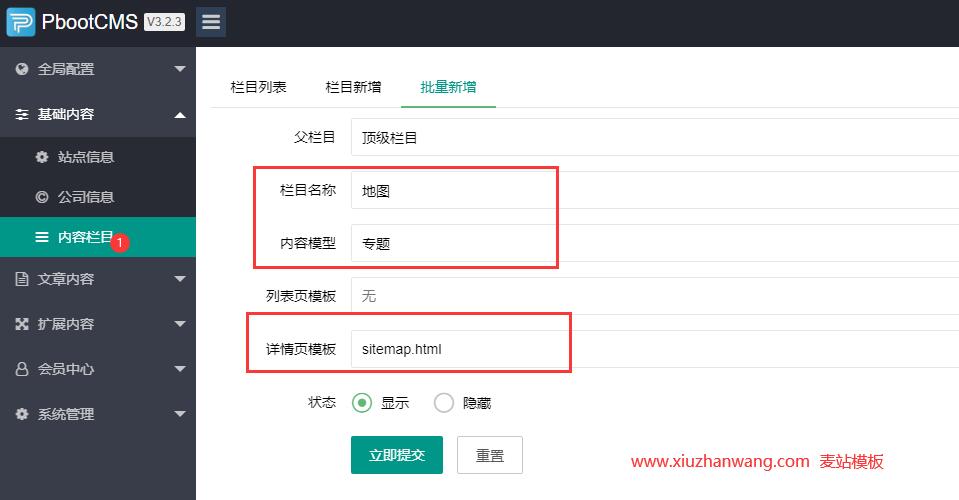
栏目设置为隐藏,不显示在导航,然后设置为专题页,详细页模板选择成sitemap.html。

底部模板添加超链接地址,为了让蜘蛛更好的抓取获取链接,找到底部模板,相应处添加代码:
{pboot:sort scode=ID}[sort:name]{/pboot:sort}其中这里的 scode=ID ,这个ID是后台您新建地图栏目的ID号。
1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. Pbootcms > pbootcms生成html网站地图
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. Pbootcms > pbootcms生成html网站地图




