DedeCMS文章图集arclist或list按权重排列
这是使用内容管理后台程序经常用到的方法,让文章或图集按照权重排名。如不规则图片的布局排列,用CSS的position定位每一张图的位置,这里介绍dedecms利用arclist或list标签让文章或图集按权重排列方法。

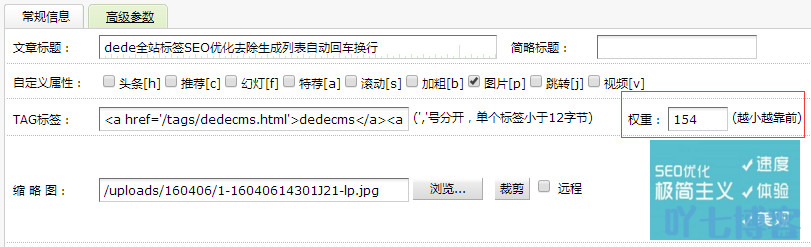
在用编辑器编辑文章的时候有一个权重的设置,越小越靠前,利用arclist标签里加上orderby=‘weight’,但是没有任何效果,其实是系统默认不开启文章按权重排名。

编写网上有介绍修改dedecms V5.7源文件的方法,其实只要按照如下的方法即可。
{dede:arclist titlelen='38' isweight='y' orderby='weight' orderway='asc'}找到/dede/album_edit.php,在171行
dutyadmin='$adminid'后面添加一个英文逗号,然后换行添加
weight='$weight'至此,图片集的权重即可自由修改了。也可以随意调整图片集的位置了。
用list标签实现上述按权重数值排名list标签不支持orderby='weight' orderway='asc' ,需要修改一下文件。
1.打开根目录下的include文件夹下的arc.listview.class.php文件。
2.查找
else if($orderby=="lastpost") {大概在609行,在此行前面按下回车健,加入下语句
else if($orderby=="weight") { $ordersql = " order by arc.weight $orderWay"; }3.查找
if(preg_match('/hot|click|weight|lastpost/', $orderby))大概在758行附近,修改为
if(ereg('hot|click|weight|lastpost',$orderby))4.前台模板调用标签为:
{dede:list pagesize='10'orderby='weight' orderway='asc' }[field:textlink/]{/dede:list}其中asc为降序,越小越靠前,如果为desc就是越大越靠前。
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. dedecms > DedeCMS文章图集arclist或list按权重排列




