DedeCMS图集局部放大镜jquery特效兼容性强
时间:2023-08-09 12:03
浏览:0
评论:0
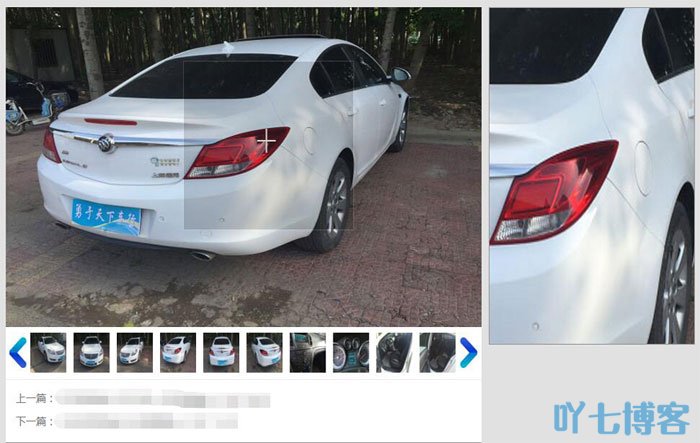
这是比较流行的一种图集展示效果,适合绝大多数的内容展示,由极简主义的秀站网SEO分享,把这个效果的代码做到最简单。美观漂亮的JQuery,并没有固定图片尺寸比例(很多是正方形的),能比较自由控制展示效果。

图集展示放大镜、底部左右滚动JQuery
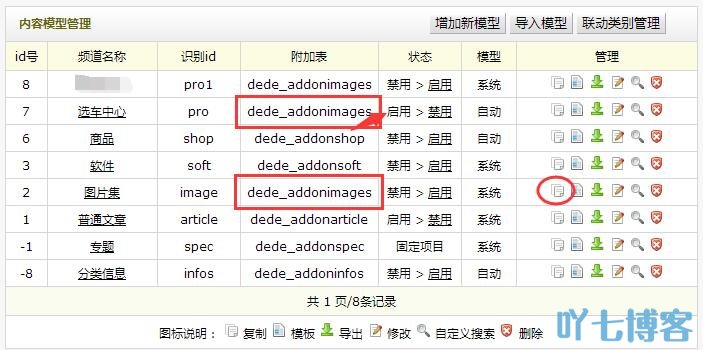
结合dedecms内容管理系统,需要运用频道模型的图集模型做图片展示,代码比较简单。可以找到频道模型-内容模型管理-图片集模型(点击红圈复制),附加表也修改为dede_addonimages就行,如果不想影响原有表可以按照默认设置。提醒大家如果不需要用到的模型可以禁用,只启用自己需要的模型。

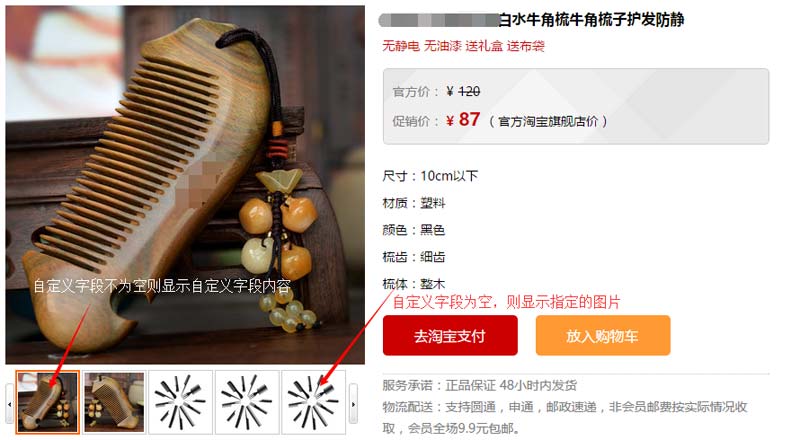
如果要做商品购物功能,就必须是商品模型就需要把多个图片分部作为自定义字段,如果字段不为空,则调用该图片;否则调用默认图片:defaultpic.gif。参考文章《dedecms判断自定义字段是否为空输出指定文字或图片内容》

实现自定义字段为空则输出指定图片效果
在页面前引入JS,路径根据自己的实际情况修改 前台HTML代码
- {dede:productimagelist}




