DedeCMS百度编辑器分页符ueditor_page_break_tag
时间:2023-08-09 12:03
浏览:0
评论:0
DedeCMS整合功能强大的百度editor编辑器,特别是增加了百度、谷歌地图、多图上传等功能,前面写过一篇《DedeCMS集成百度编辑器七牛完美修正版》,对图片站需要处理大量图片非常好用,但是内容页的分页却差强人意,如果你点击分页按钮,生成的确是
_ueditor_page_break_tag_

这个是不能被DedeCMS自动分页的,有两种方法,一种是把上面的字段修改,一种重新用新按钮。下面为避免错误,保留原来的分页功能,第一种办法来自网上整理。
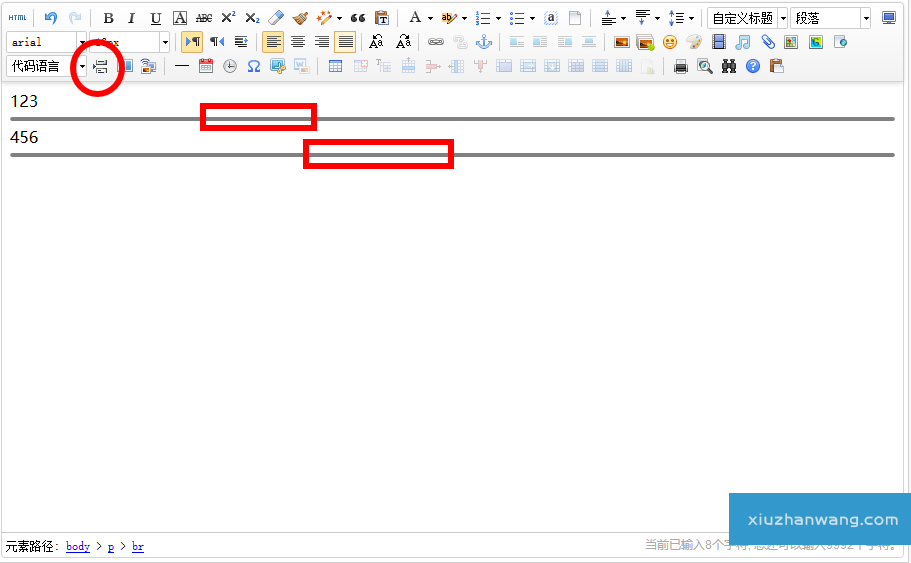
第一种修改方法 打开/include/ueditor/ueditor.config.js,找到 'insertcode', 'webapp', 'pagebreak', 'template',替换为
'insertcode', 'webapp', 'pagebreak','mybreak','template', 打开/include/ueditor/lang/zh-cn/zh-cn.js文件,找到 'pagebreak':'分页',替换为
'pagebreak':'分页','mybreak':'dede分页', 打开/include/ueditor/ueditor.all.min.js文件,搜索以下代码: UE.plugins.rowspacing在前面增加代码,下面的橙色分割符请自行修改成DedeCMS默认的分隔符(a改成p,b改成e),本贴会被自动转化该分隔符。
/** * 插入DedeCMS默认分页符 */ UE.commands['mybreak']={execCommand : function(){this.execCommand('insertHtml',"#a#副标题#b#
");return true;},queryCommandState : function(){}}; 打开/include/ueditor/ueditor.all.js文件,找到 'pagebreak',替换为
'pagebreak','mybreak', 打开/include/ueditor/themes/default/css/ueditor.css文件查找一下代码: /* toolbar icons */在这段代码的前面一行添加以下代码
.edui-for-mypages .edui-default .edui-icon { background-position: -460px -40px; }更新缓存即可,但经常出现看不到添加的按钮,可清楚浏览器缓存和cookie,不行换个浏览器也行,点击该按钮后是不是弹出的DedeCMS默认的分页符了呢。
第二种修改办法(推荐)打开/include/ueditor/ueditor.all.js,找到
me.setOpt('pageBreakTag','_ueditor_page_break_tag_');把织梦默认的分隔符替换掉_ueditor_page_break_tag_ ,测试过没有问题,比起第一种办法是不是更简单呢?
1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. dedecms > DedeCMS百度编辑器分页符ueditor_page_break_tag
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. dedecms > DedeCMS百度编辑器分页符ueditor_page_break_tag




