织梦文章分享到微信带缩略图与简介修改方法
时间:2023-08-09 12:00
浏览:0
评论:0
织梦程序文档分享到微信后,不显示缩略图及摘要,给用户带来不好的体验,不利于推广及营销。今天我们来介绍下织梦文章分享到微信带缩略图与简介修改方法,完成这一个功能。
默认文章分享效果不显示摘要和缩略图:


微信服务号一个,并且已经通过了实名认证;
一个ICP备案的域名;
操作步骤
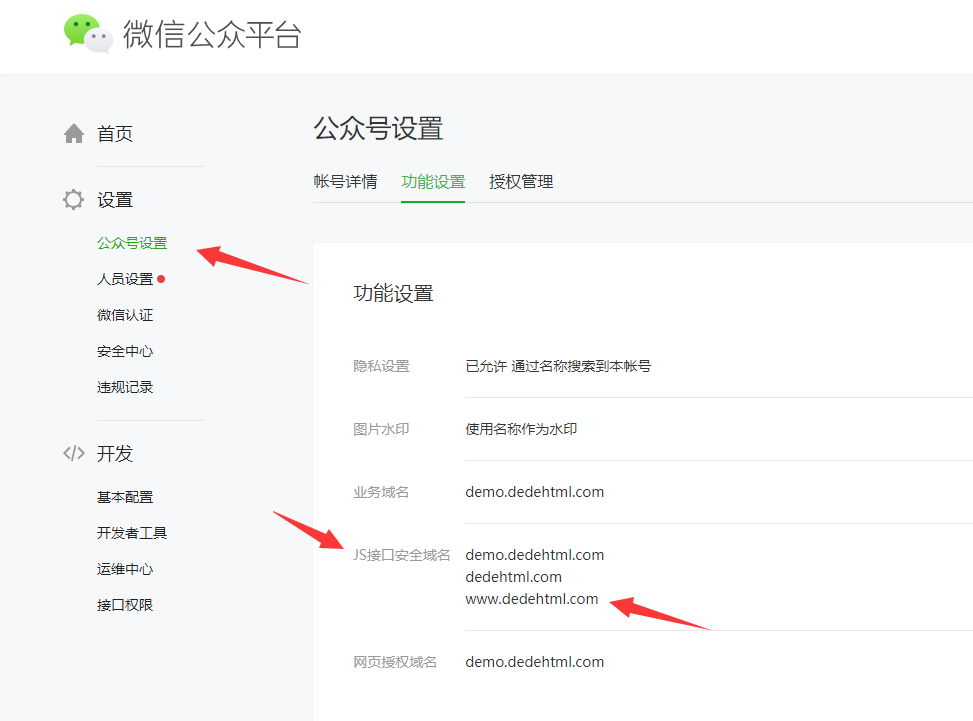
1、查看AppId,AppSecret以及绑定域名


2、文章内容页模板微信分享代码
温馨提示:域名换成自己的域名
3、wechat.php文件下载,放在网站根目录
链接:https://pan.baidu.com/s/1X5hAHu2VOyXrwjb5k4_RXw
提取码:9825
1. 本站所有资源来源于用户上传或网络,仅作为参考研究使用,如有侵权请邮件联系站长!
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. dedecms > 织梦文章分享到微信带缩略图与简介修改方法
2. 本站积分货币获取途径以及用途的解读,想在本站混的好,请务必认真阅读!
3. 本站强烈打击盗版/破解等有损他人权益和违法作为,请各位会员支持正版!
4. dedecms > 织梦文章分享到微信带缩略图与简介修改方法




